Circle of friends is a nonprofit that offers employment through work at a coffee shop for adults with IDD
Offers community through social engagement, Located in Woodstock.
Hoping to build accessible living for those with IDD to be able to live and support themselves in a community.
This project was initiated to give a new look and better user experience to the non-profit website.
PROJECT OVERVIEW
PROBLEM STATEMENT
A young adult with Intellectual and Learning disabilities (IDD) is currently in the job market and needs an accessible website/experience to find the perfect job for them.
How might we improve the website experience so that a person with IDD may find a community and work while others may be able to support the mission by visiting the coffee shop, buying merchandise?
SOLUTION
To redesign Circle of Friends a Non-Profit that is dedicated to helping people with IDD reach the same opportunities as any adult in the job market.
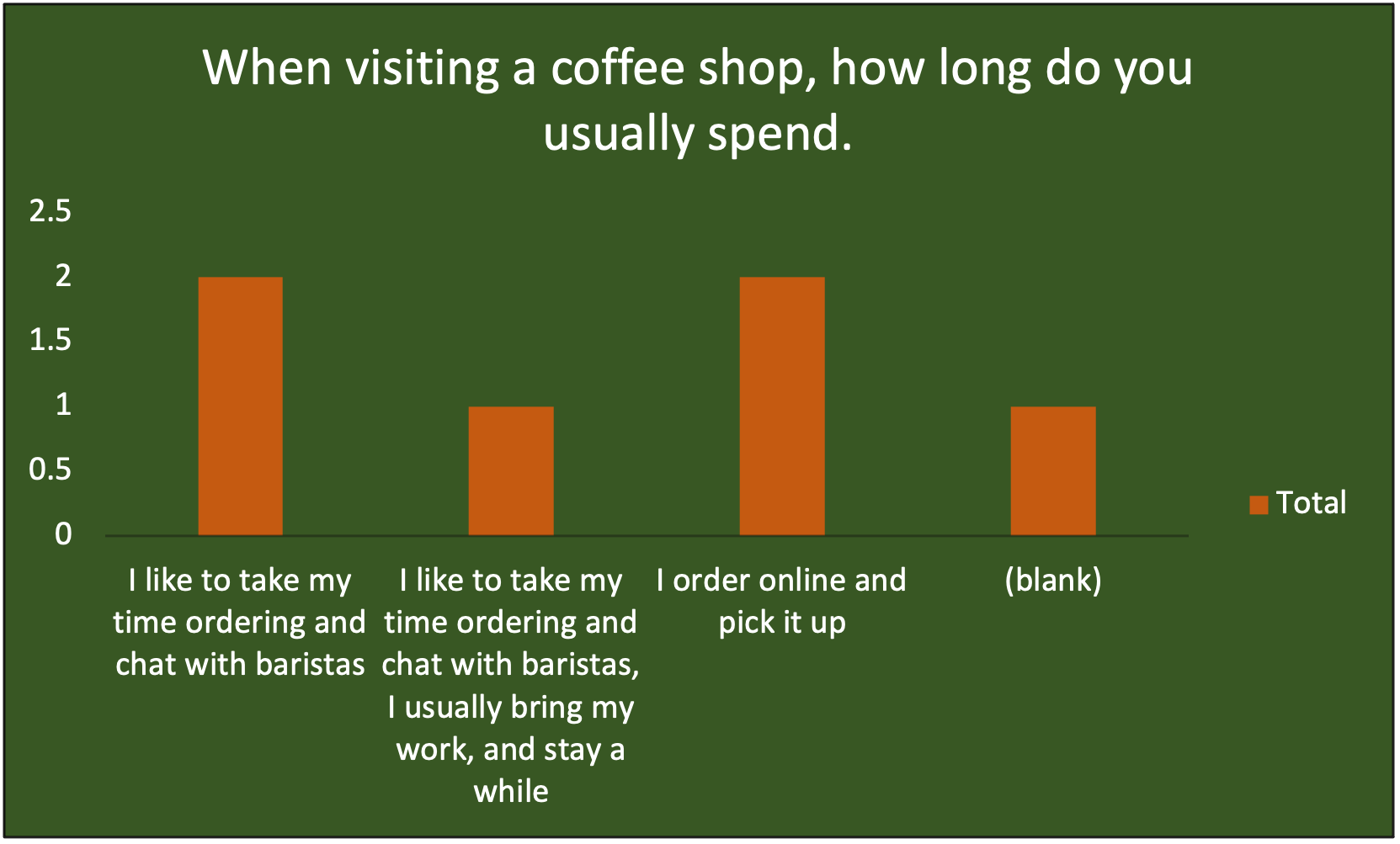
USER RESEARCH AND ANALYSIS
We conducted user research to understand the following, the user research was conducted so that we can evaluate users' mindset as they view the project presented to them.
-Understand the website's features and offerings
-Understand user’s needs for volunteering and donating
-Understand the opportunities for people with IDD.




USER PERSONA
Kaitlin Smith (and her mom)
Age: 28
Location: Woodstock GA
Living status: Living in a family home
Aspiring independent adult seeking a job & community for adults with IDD
Findings and Implementation
From our analysis and researches we were able to isolate our finding and figure out how to implement the findings, the following are key findings

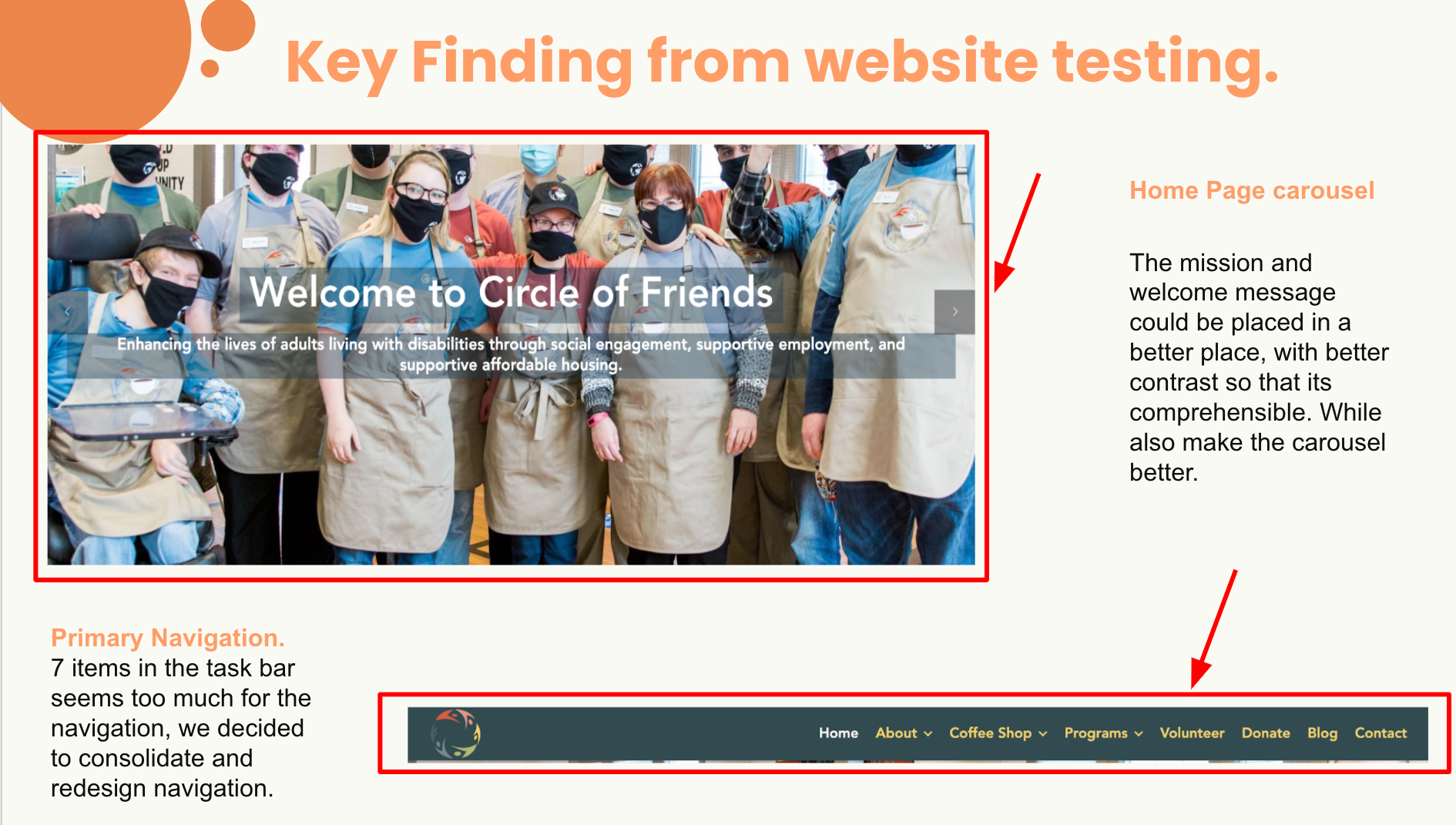
The design and the Navigation cards
The access to the menu and the merchandise pages
Adding an interactive calendar, footer, and a simple minimal design
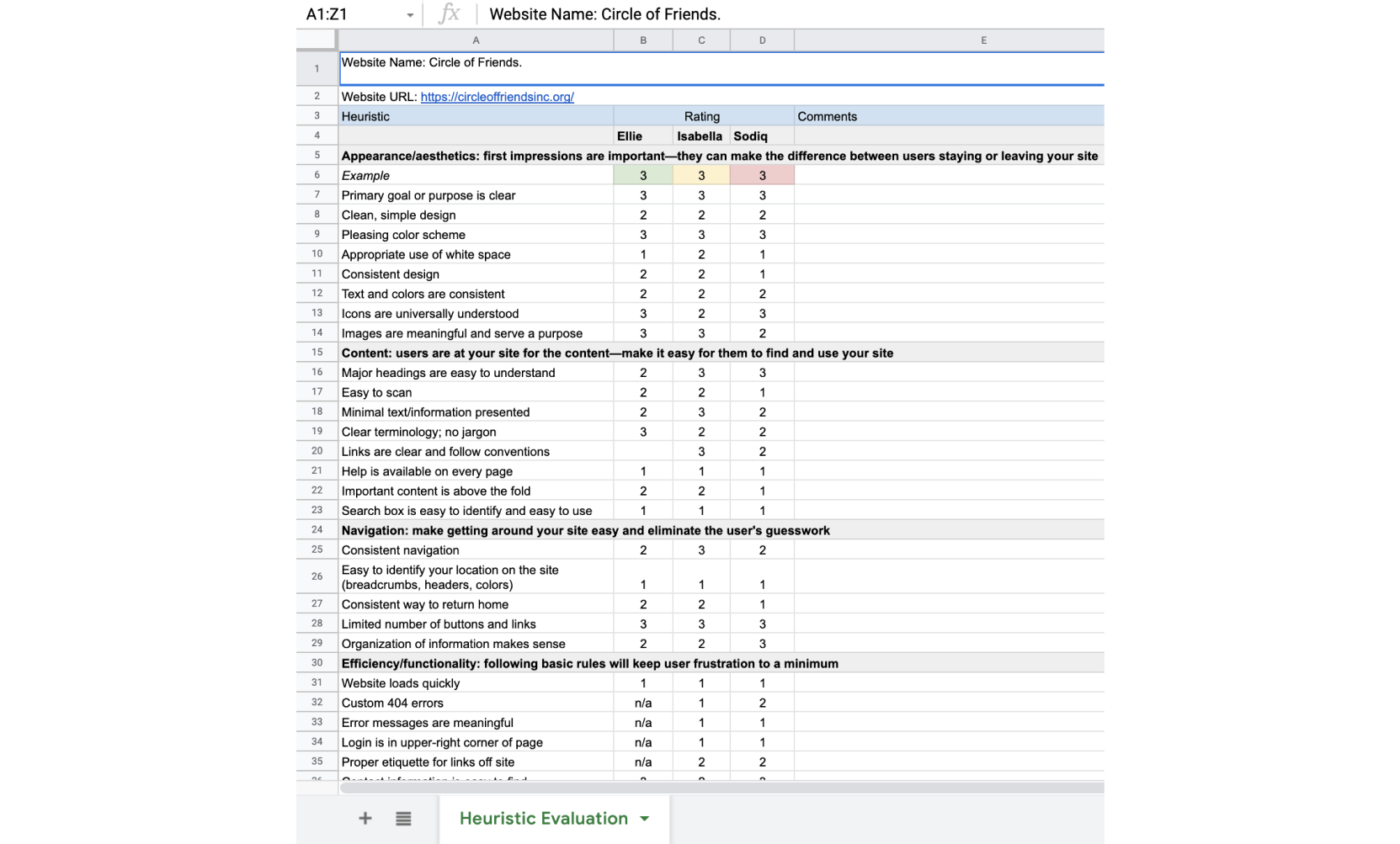
We did some Heuristics analysis of the current website, to help us figure out the standing of the design and the accessibility of the interface across all persona.
We also did some Competitive analysis to understand what other non-profits do and why and how they do it differently, this helps us focus on the development of our strength as against the competitions or the other non-profits

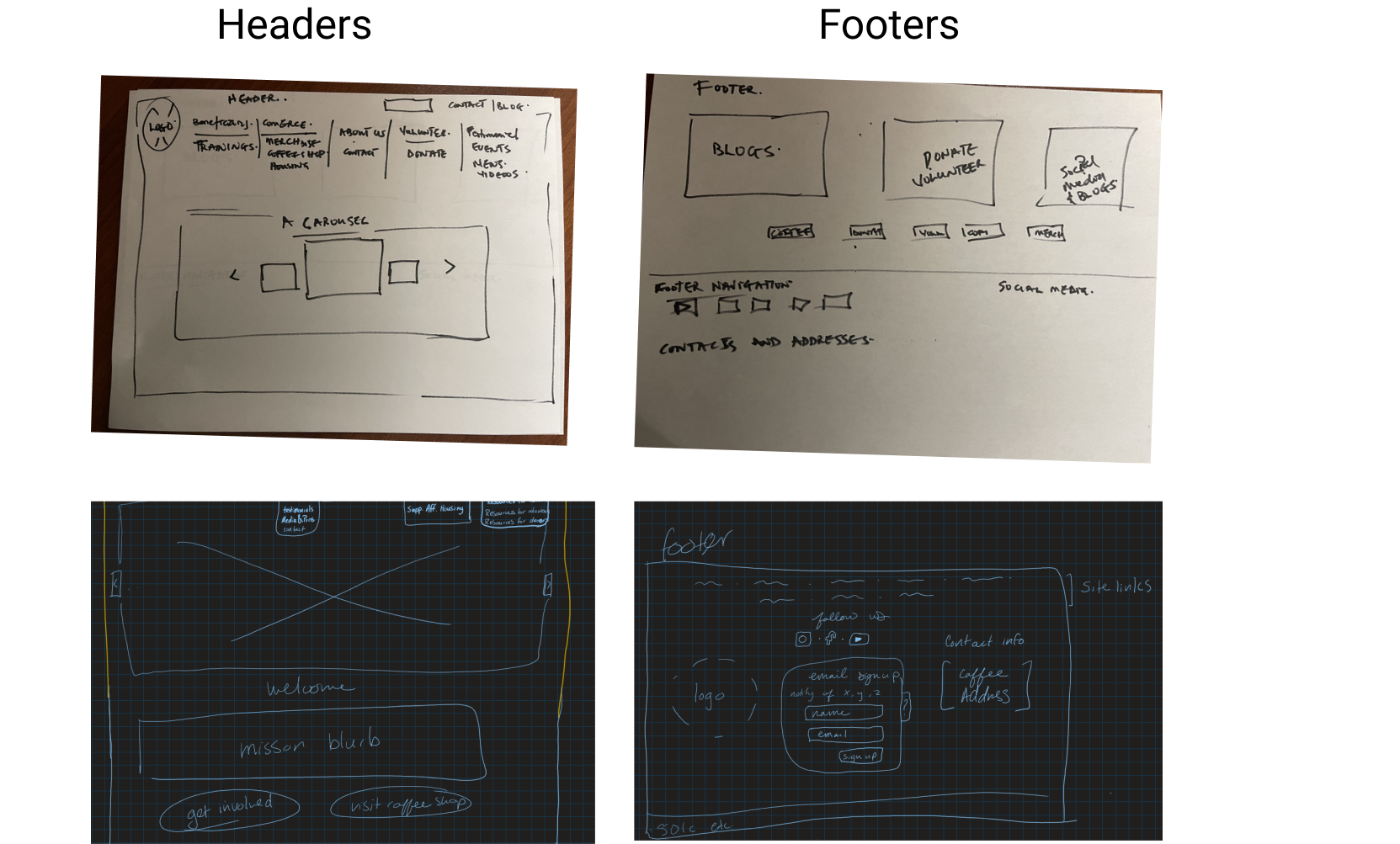
We created 2 different Sketches, which include our header page and our footer page, we decided to pick the header from one sketch and the footer from the other, we later proceed to design low fidelity wireframes, which progressed to the mid and Hifi prototyping.




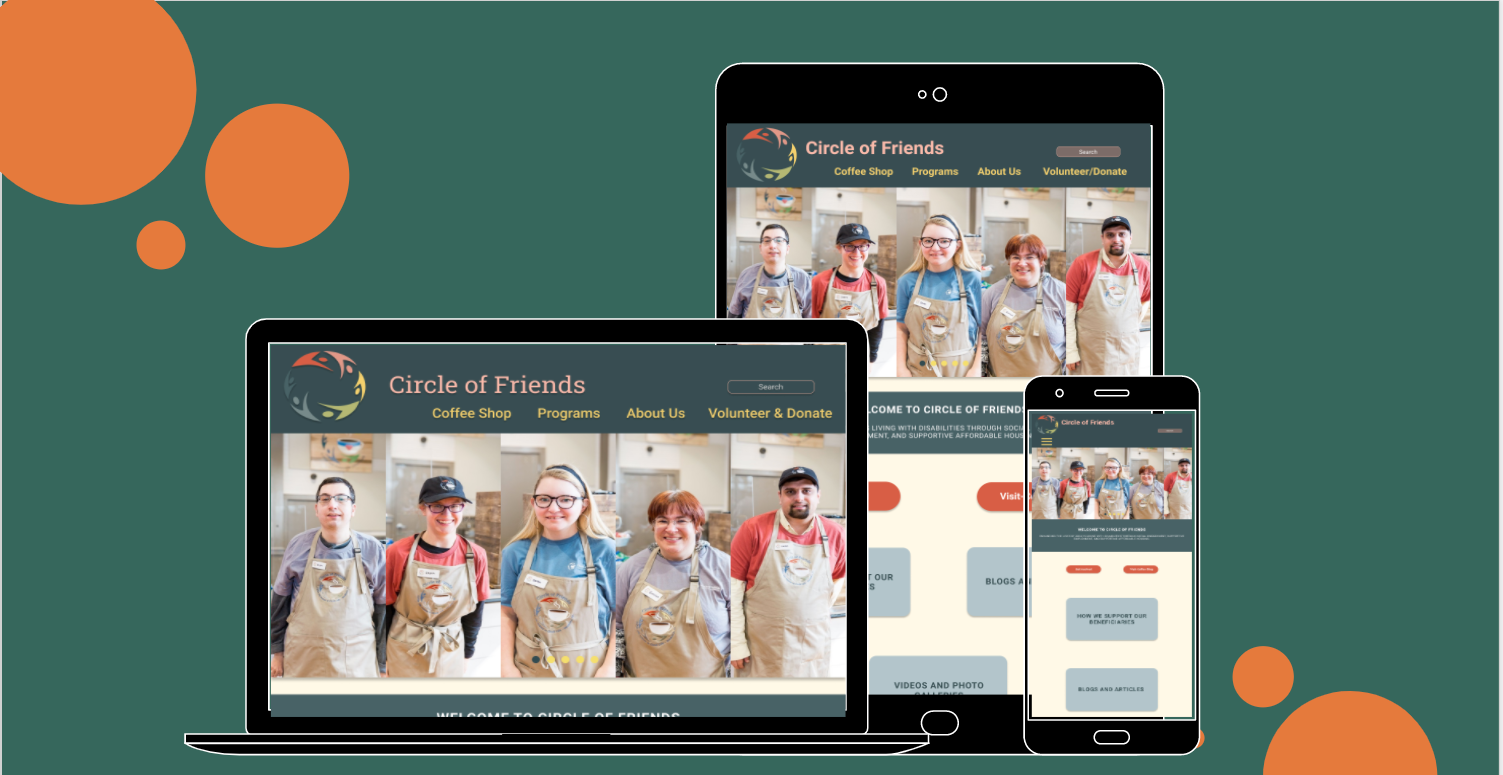
Interface Design
Interface Design Overview.
1. Primary Navigation is reduced from 7 cards to 4 important cards.
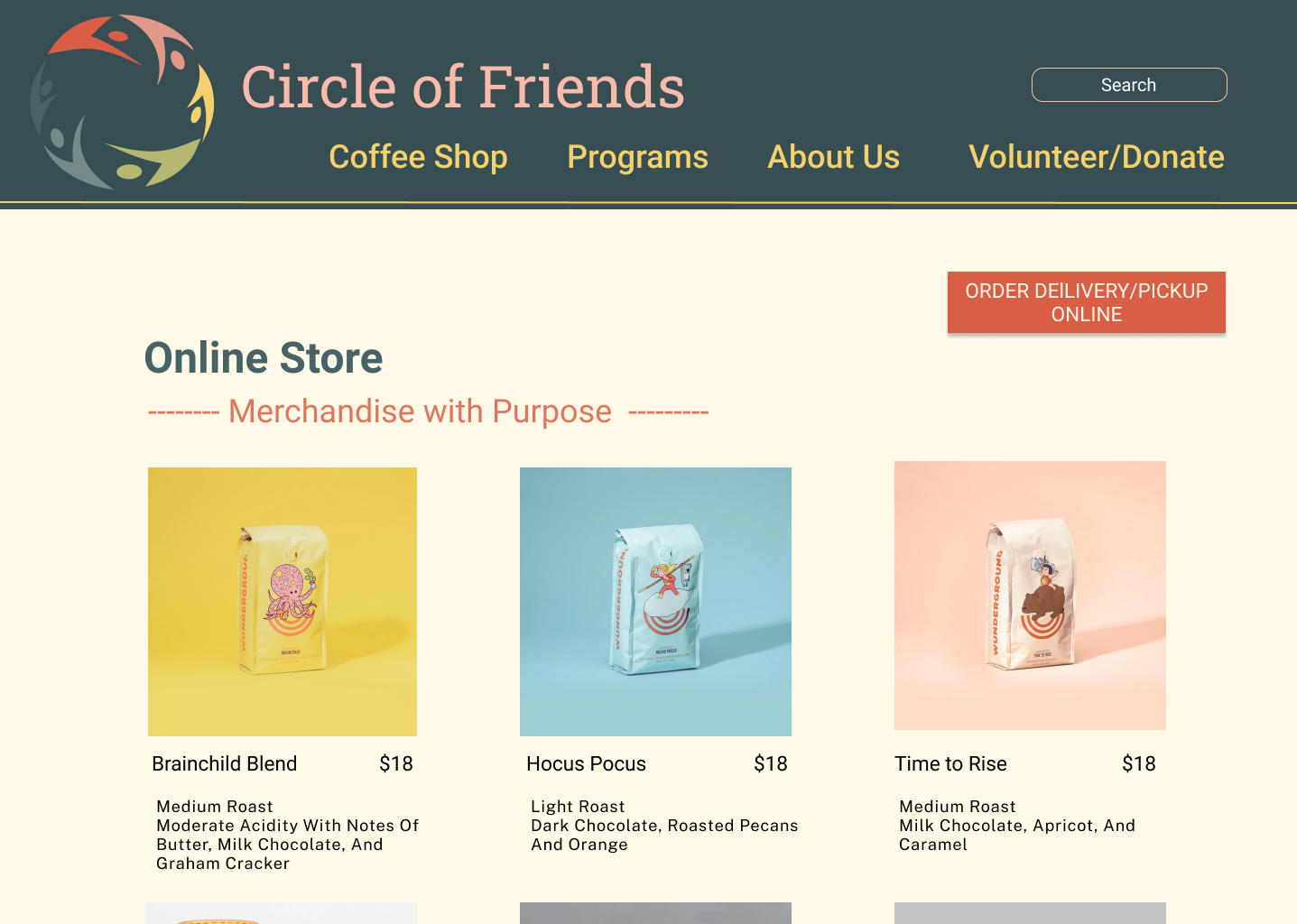
2. We created a merchandise page where people can buy goods online to raise money.
3. Easy access to volunteering and donating from the website.
4. Simple design and minimal component


Interface Design Overview.
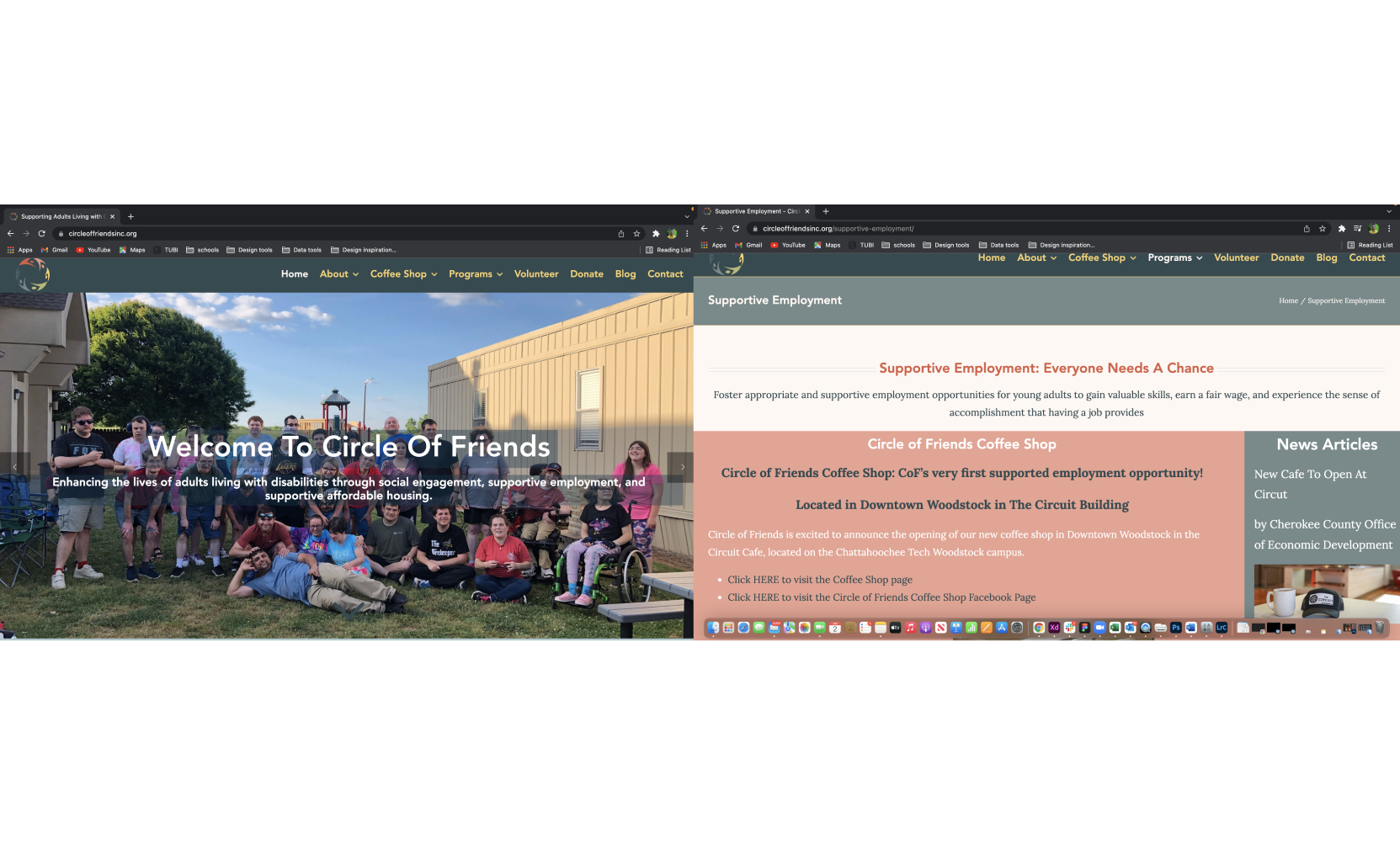
1. The home page includes a slide of the event
2. Donate and Volunteer quick access button.
3. Calendar with interactive dates for better meeting planning.
4. Simple footer navigation and social media buttons
Research Validation, Testing, and Feedback
We conducted about 12 user testing for this project design, and we recorded our feedback and performed some Iterations which we also tested. bellow is our key finding from the test After completing our testing we birthed our final design. as show bellow